
Posts By
Cristina Escalante
COO of SilverLogic
Cristina Escalante is the COO of SilverLogic LLC, and she is a community contributor to the Neo4j blog.









Getting Started with the Microsoft Concept Graph in Neo4j
5 min read
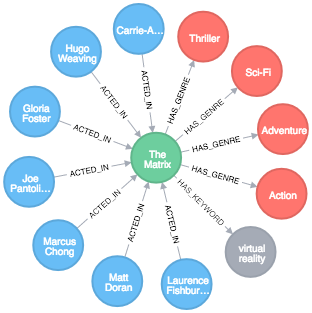
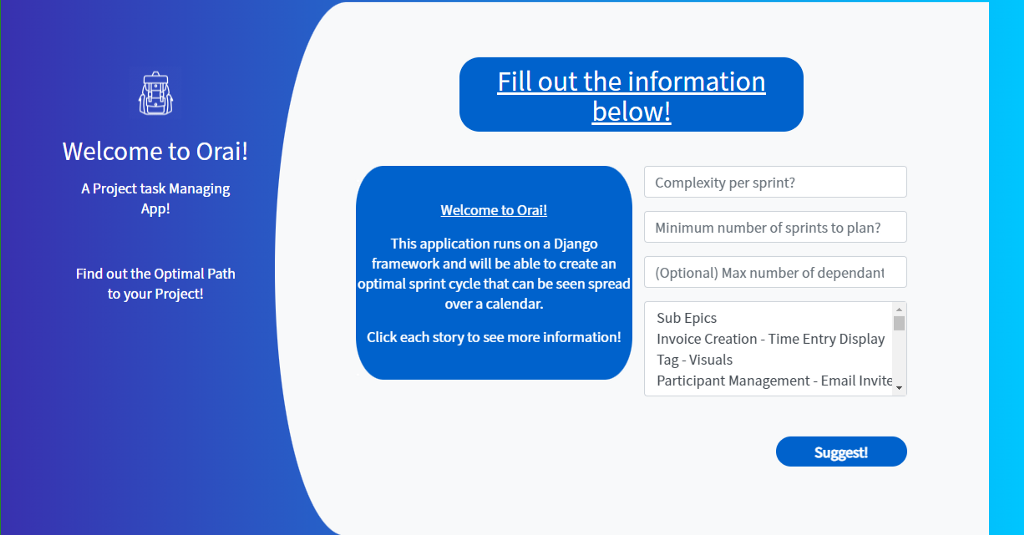
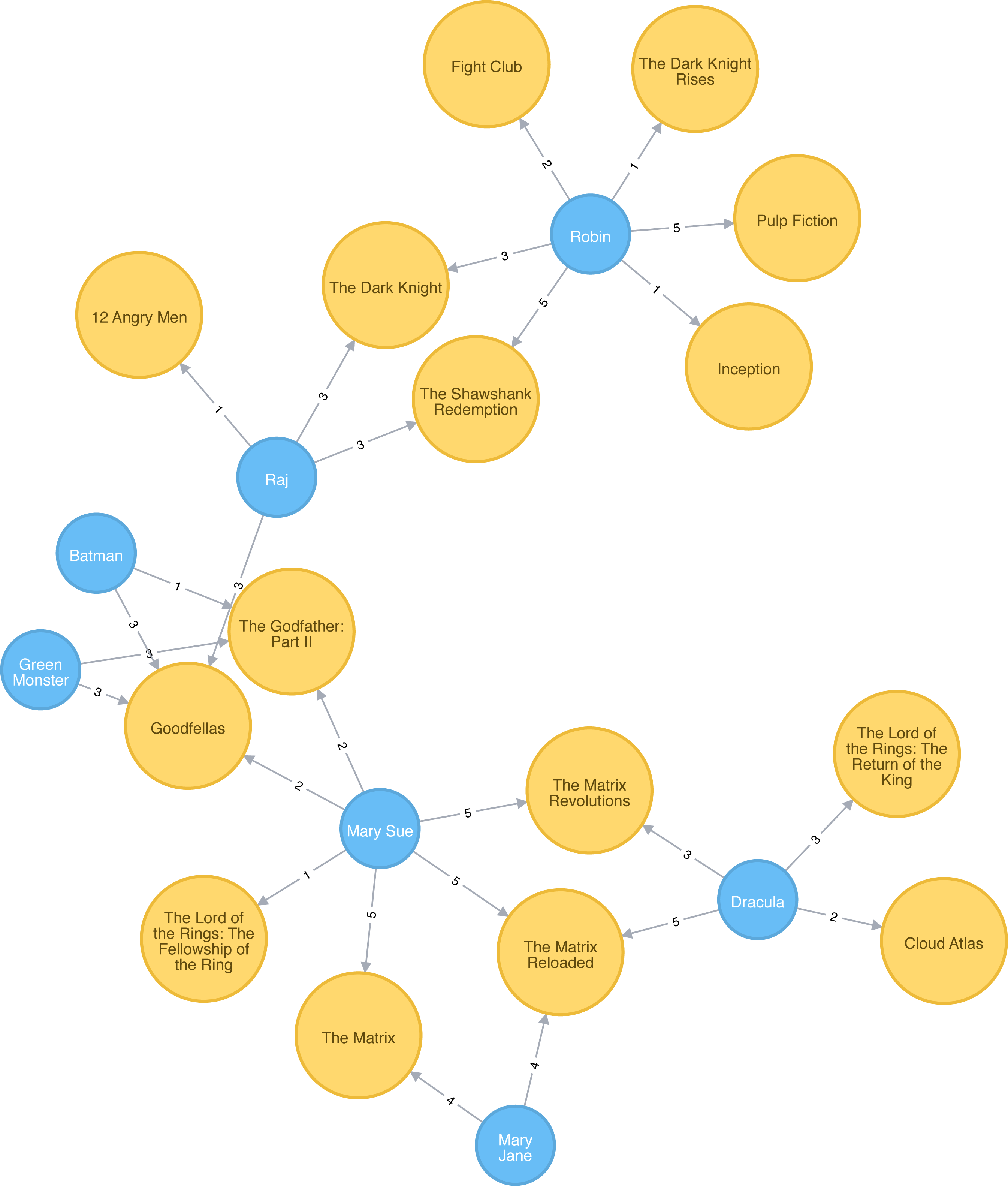
Just for Flask & React.js Developers: A New Neo4j Movies Template
10 min read
Adding Users to the Node.js / React.js Neo4j Movie App
7 min read