
Zen Graph Visualizations
For the event, the Neo4j community team devised some interesting hacking challenges.
One challenge is recording an interaction-graph based on OpenBeacon-RFID tracking much like the one we worked on during JRubyConf.EU
The other one has a backstory:
Andreas and Michael were chatting about graph datasets, their representation and especially conference data related to GraphConnect. Andreas suggested to rake the visualizations in sand much like you’d do in a Zen-Garden. So Michael started to search the web for javascript libraries that would be able to achieve such an effect but came across something much more incredible. The kickstarter-backed Zen-Table project by Simon Hallam is a autonomous Zen garden in a box (on a table).
Zen-Table is an ingenious mechanism consisting of a microcontroller, strong neodynium magnets and a plotter like mechanism to move the “drawing head” across sand on top of a coffee- or desktop-table. Of course the table is programmable. It allows for static images from a SD-card to be drawn in the sand and also dynamic renderings via an USB-port.
The drawing is controlled with programming language called table-script which has some basic commands like: Robot.LineTo(x,y,final-speed) or Robot.LineToSmooth(x,y), Robot.Clear[X|Y](), Robot.Home() and some more. Simon created a javascript library to generate that table-script on demand as well as an image tracer. You can find all this in action at zen-table.com.
First ever Zen-Desktop table shipped, unboxed and tested
During our crazy meetup week in the Bay Area we arranged for the first Zen-Desktop-Table to be shipped to our place. We couldn’t await to unbox it and try it out. After spending a great day in the awesome premises of the HeavyBit office – Herokus Add-On-Provider incubator. – thanks James & Jason – the unboxing was a worthy highlight of the evening party there.
As we love to work with Heroku and their incredible employees, we sponaneously decided to give the Zen-Table into the caring hands of our Heroku friends as a small token of friendship. And obviously they liked it.
Love from an add-on provider. This thing is amazing. Neo4j instagr.am/p/QQVkFLvwPz/
— Oren Teich (@teich) October 1, 2012
Live at GraphConnect: a Challenge for You
So our desktop Zen-Table will be there at GraphConnect, waiting for you in our Community Café. We’re super excited about having this opportunity to hack with it.
We thought about combining the Zen with a Raspberry Pi to allow external access via http and running a JavaScript engine on the Pi to generate the necessary table-script on demand.
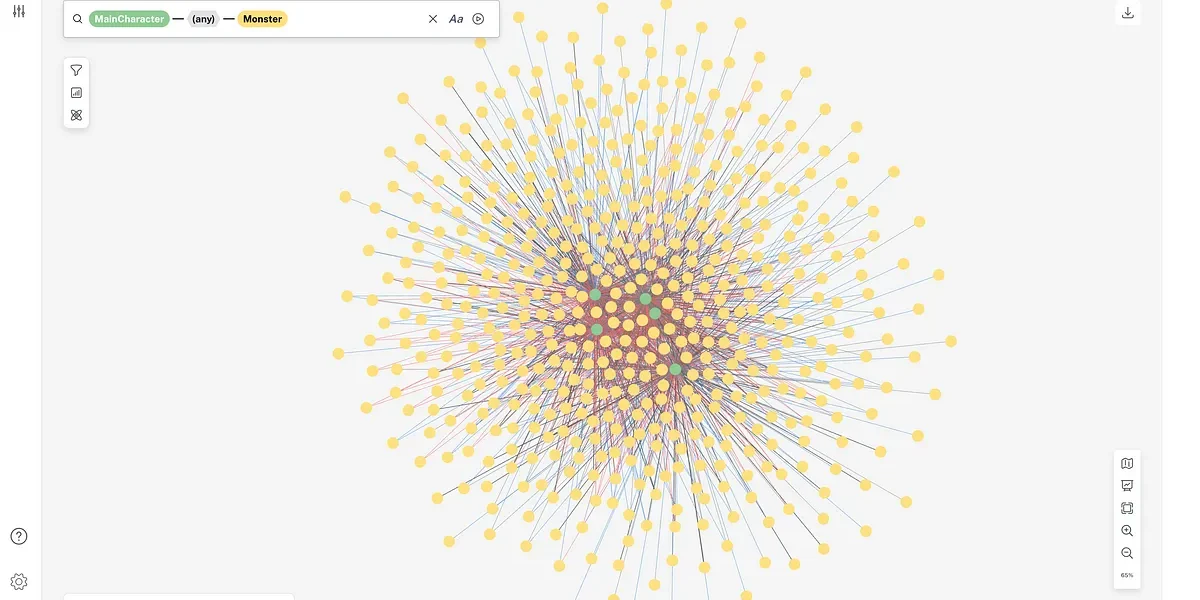
Your challenge is now to come up with graph renderings that are well suited to visualize a small or medium size dataset on the sand of the Zen-Table. You can try your ideas at zen-table.com with some static graph data.
We look forward to your suggestions and will invite the two best ideas to come along to GraphConnect.